MyPrograming
JavaScript "console" 객체 본문
Console?
자바스크립트로 작업을 하다보면 지금까지의 코드가 문제가 없는지, 혹은 다 작성된 코드에서 에러를 찾아서 수정하기 위해 디버깅을 해야할 때가 아주 많다. 이럴 경우 사용하게 되는 것이 "console"과 "alert"가 있다.
console은 브라우저가 가지고 있는 객체로 인식이 된다. 최근의 웹 브라우저에는 자바스크립트를 실행하기 위핸 콘솔 기능이 표준으로 탑재되어 있다. 이를 사용하는 이유가 본질적으로는 alert와 같지만 console을 이용할 경우, alert를 사용했을 때 띄워지는 대화상자들을 하나하나 닫을 필요가 없기 때문이다. 또한 객체의 내부 내용까지 확인할 수 있어서 대부분 console을 사용한다.
※ alert?
웹상에서 문구를 박스형태 대화상자를 띄워 사용자에게 보여주며, 이를 통해 경고를 알린다.
https://www.everdevel.com/JavaScript/alert/
everdevel
웹 입문 사이트 에버디벨 - HTML, CSS, JavaScript, jQuery, MySQL ,PHP를 다룹니다.
www.everdevel.com
console.log()
()안에 쓰여지는 객체나 텍스트를 띄워줄 수 있다.
var a = 1;
var b = 'hi';
console.log(a); // 객체 로그
console.log(a, b); // 콤마(,)로 구분하여 다수의 객체 로그
log외에도 warn, info, error도 똑같이 로깅을 한다. 다만 우리에게 보여지는 디자인이 다르다.
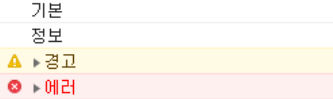
console.log('기본');
console.info('정보');
console.warn('경고');
console.error('에러');

console.dir()
인자로 전달된 객체를 덤프해서 보기 쉽게 표시한다.
DOM 객체의 메소드가 어떤 것이 있는지 확인하고 싶을 때 주로 사용한다. console.log() 등으로 출력할 때 보다 보기 쉽게 출력, 표시 되지만 한 번에 로그가 길어지므로 주의깊은 확인이 필요하다.
time, timeEnd
코드의 수행시간을 확인할 떄 사용하는 것이며 주로 시간, 횟수, 성능을 측정할 목적으로 사용한다.
각 인자에는 사용자가 띄워주고 싶은 이름을 지정해주면 그 이름과 경과 시간이 짝으로 출력된다. 이 때, 시간의 단위는 밀리초(ms) 이다.
console.time('시간');
for (var i = 0; i < 1000; i++) z = 5;
console.timeEnd('시간'); // 시간: 2.76611328125ms위와 같이 time과 timeEnd의 인자에 이름을 줄 때, 같은 이름을 주어야 정상적인 작동이 이루어진다.
count
어떤 특정한 행이 몇 번이나 호출 되었는지 혹은 실행되었는지 로깅하고 싶을 때 사용한다.
console.count('카운터1'); // 카운터1: 1
console.count('카운터1'); // 카운터1: 2
console.count('카운터2'); // 카운터2: 1
console.count('카운터2'); // 카운터2: 2
console.count('카운터1'); // 카운터1: 3
※참고 자료
https://www.zerocho.com/category/JavaScript/post/5b2b45cf1350f9001b662ba6
(JavaScript) 입문자가 겪기 쉬운 console.log 실수
안녕하세요. 이번 시간에는 console 객체에 대해 알아보면서, 입문자분들이 많이 헷갈려하는 부분에 대해서도 짚어 보겠습니다. 자바스크립트 개발을 할 때 console.log 많이들 쓰시죠? 저도 많이 씁니다. 저는 console.log를 debugger보다도 많이
www.zerocho.com
'JavaScript' 카테고리의 다른 글
| JavaScript "EVENT" (0) | 2020.04.28 |
|---|---|
| JavaScript (localStorage / sessionStorage) (0) | 2020.04.28 |
| JavaScript DOM이란? (0) | 2020.04.23 |
| JavaScript 백틱(``)기호 (0) | 2020.04.23 |
| JavaScript (개념, 변수, 주석) (0) | 2020.04.22 |

